ランニングの記録、どうしてる?
突然ですが皆さん、
ご自分のランニングは何で記録していますか?

私はいつか買おうと思いながらまだランニングウォッチを持っていないので、
ランニングの記録は携帯のアプリで行っています。
アプリは連携させたりなどして複数併用しているのですが、
今回はその中のひとつ、Stravaを利用して走行結果をリアルタイムでブログに更新する方法を解説したいと思います。
今月何キロ走りました!などの結果をいちはやくブログ上で公開したいと思ったのがきっかけです。
Stravaの結果をブログに埋め込むことができると、アプリと連動してランニングの記録が更新されたタイミングで、自動的に、リアルタイムにブログ上にも反映させることができます。
自分で手動で更新する必要がないのでとっても便利ですね!
▼直近のやまりこの走行結果はこちら
右側のウィジェットにも表示されているかと思いますが、
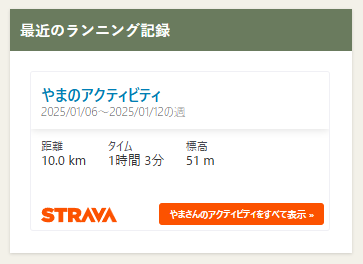
Stravaの走行結果を埋め込んで表示させたものが以下になります。
上記以外にも以下のパターンもありました
この記事が役立つと思う人
- Stravaアプリでランニングやバイクのライドの記録をしている
- ブログを運営している(htmlなどの編集ができない無料ブログは対象外です)
- ランニングの記録をリアルタイムでブログ上に反映させたいと思っている
この記事を読むとできるようになること
- Stravaのライドログやアクティビティログをリアルタイムに自動で更新
- ブログで活動している様子を読者にアピールできる
- 更新の手間を省くことができる
わかりやすく解説していきますので上記に該当する方はぜひ、
この記事を読んでトライしてみてください!
準備するもの
Stravaの走行結果をブログに反映させるにあたって、以下のものが必要になります。
①Stravaのアカウント
Stravaにランニングの記録が保存されている状態であることが必要です。
まだアカウントをお持ちでない方はアプリをダウンロードして会員登録を行ってください。私は無料会員ですが、無料会員でも走行データの記録と、結果の埋め込みは可能です。
②WordPressまたは別のブログプラットフォーム
走行結果を埋め込み、リアルタイムに反映させる先になるブログです。
走行結果の反映にはhtmlのコードを入力する必要があるので、htmlの編集ができない無料ブログでは、残念ながら今回のリアルタイムで走行結果を反映させる仕組みを設置することはできません。
走行データをブログに登録する
それでは、実際に作業してみましょう。
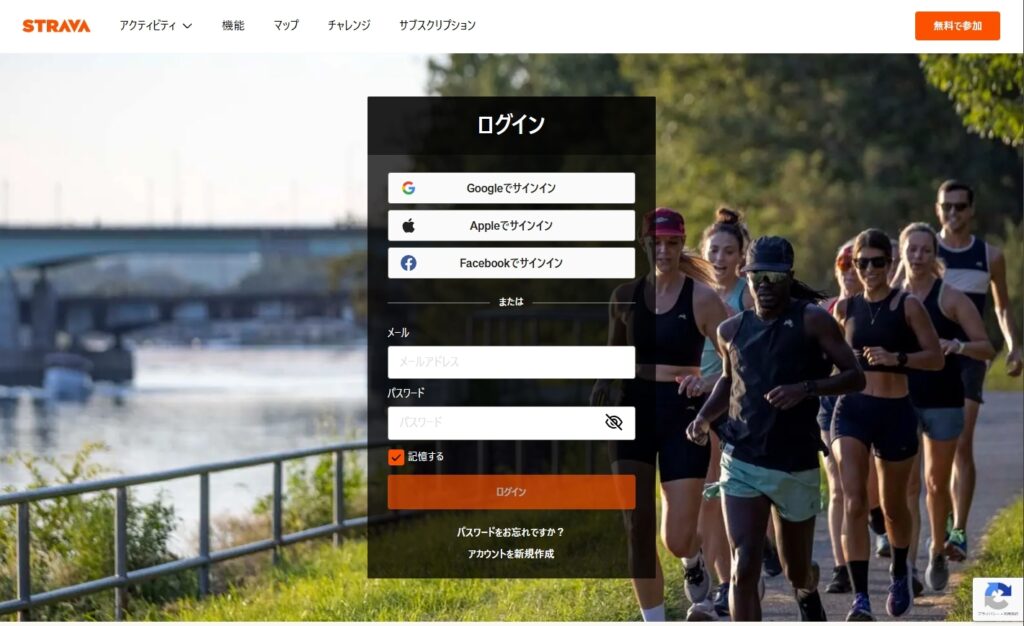
①Stravaのマイページへログイン
Stravaのサイトへアクセスしてマイページへログイン

②埋め込み用のコードを取得する
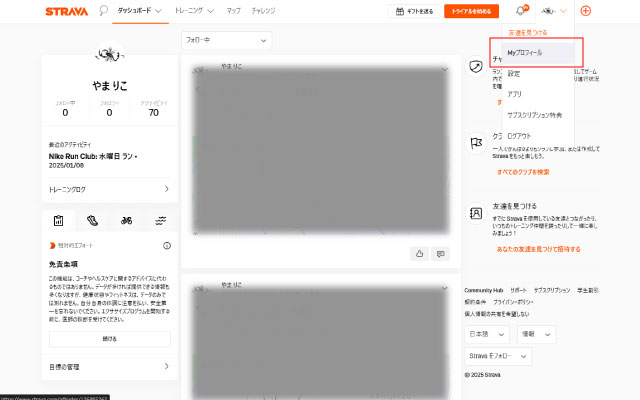
マイページへログイン後、マイプロフィールページへ移動します。

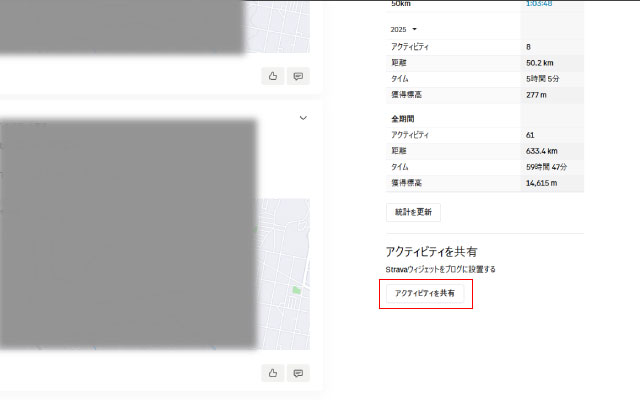
ページの下まで移動すると、右側に「アクティビティを共有」というボタンが出てきます。
その下に「Stravaウィジェットをブログに設置する」と記載されていますね。

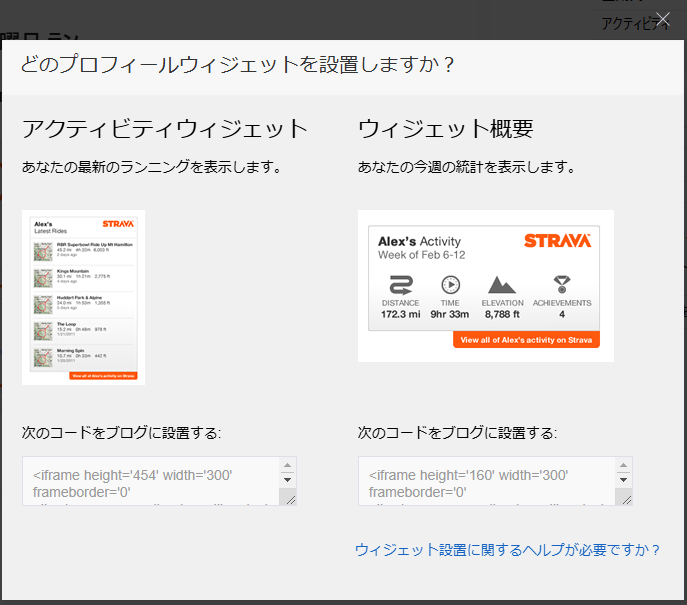
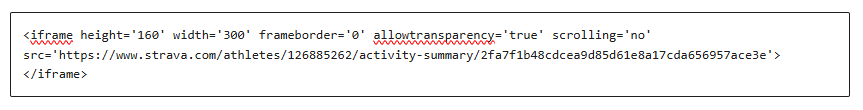
「アクティビティを共有」のボタンをクリックすると、埋め込み用のコードが2種類表示されますので、ご自身が表示させたい方のコードをコピーしてください。

③WordPressの管理画面へログイン
続いて、WordPressやブログの管理画面へログインし、Stravaの走行結果を表示させたい画面の編集画面へと移動します。
④埋め込み用のコードを貼り付け
走行結果を表示させたいところに埋め込み用のコードを貼り付けて保存します。
※WordPressの記事編集画面の場合は、「カスタムHTML」を使用してください。

実際にブログで表示結果を確認
実装後に、ホームページやブログに正しく表示されているか確認しましょう。

私のサイトの場合、ウィジェット部分に埋め込んだ結果が表示されていることが確認できました!
いかがでしたでしょうか!
上記の作業により、Stravaの走行結果をリアルタイムで更新し、読者にライブ感のあるブログを提供できるようになります。
自分の手を動かさなくても自動で更新してくれるので、ランニングをしたあとに結果をすぐに公開することができ、見てくれている人が居るかも知れないと思うと、自身のランニング活動へのモチベーションへも繋がりますね!
気になった方は、ぜひStravaの走行結果の連携表示にトライしてみてください★